How to track time in GitLab
-
Step 1: Create an Everhour account
Sign up for free and install our browser extension. This is how we embed controls into the GitLab interface. We support all popular browsers: Chrome, Firefox, Safari, Edge.
-
Step 2: Connect Everhour and GitLab
After signup, Everhour will automatically sync all your projects. Sync happens periodically so all new projects that you create in GitLab will be visible in Everhour reports. Everhour also updates the names of tasks or projects if they were renamed in GitLab. This way Everhour reports will always show you the freshest data.
-
Step 3: Invite your team
You need to invite your team to join Everhour. They will also need to connect their GitLab accounts and install our browser extension. Only those you invite into Everhour will be able to track time and see time progress (not necessarily all GitLab users). Your clients or guests will not see anything in GitLab unless you invite them.
-
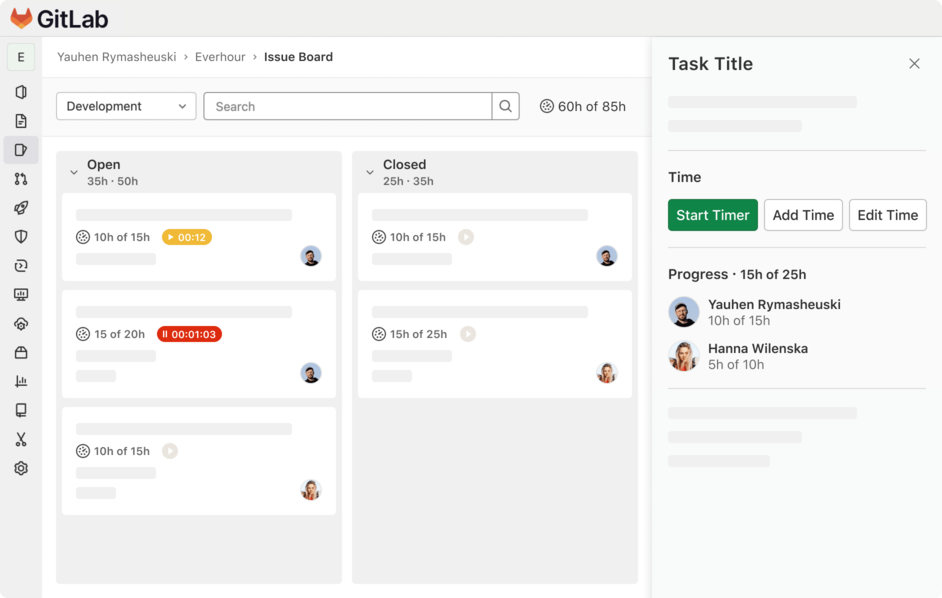
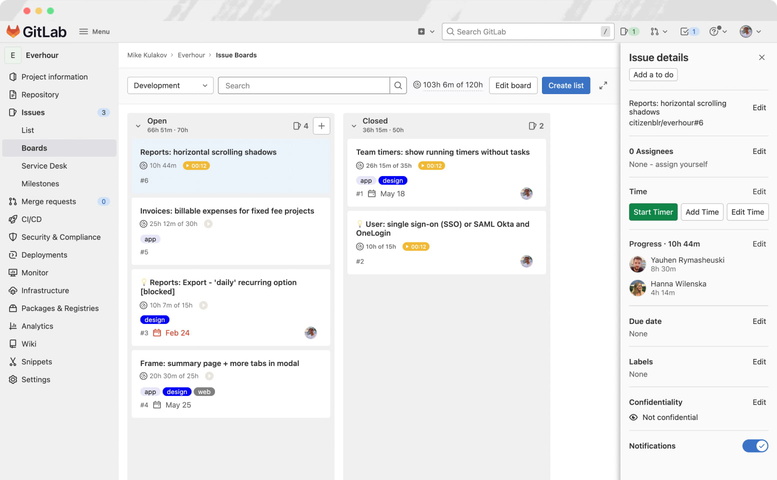
Step 4: Track time inside GitLab
You can track time using the timer or log time manually. You’ll see the time reported by each employee and its progress.

-
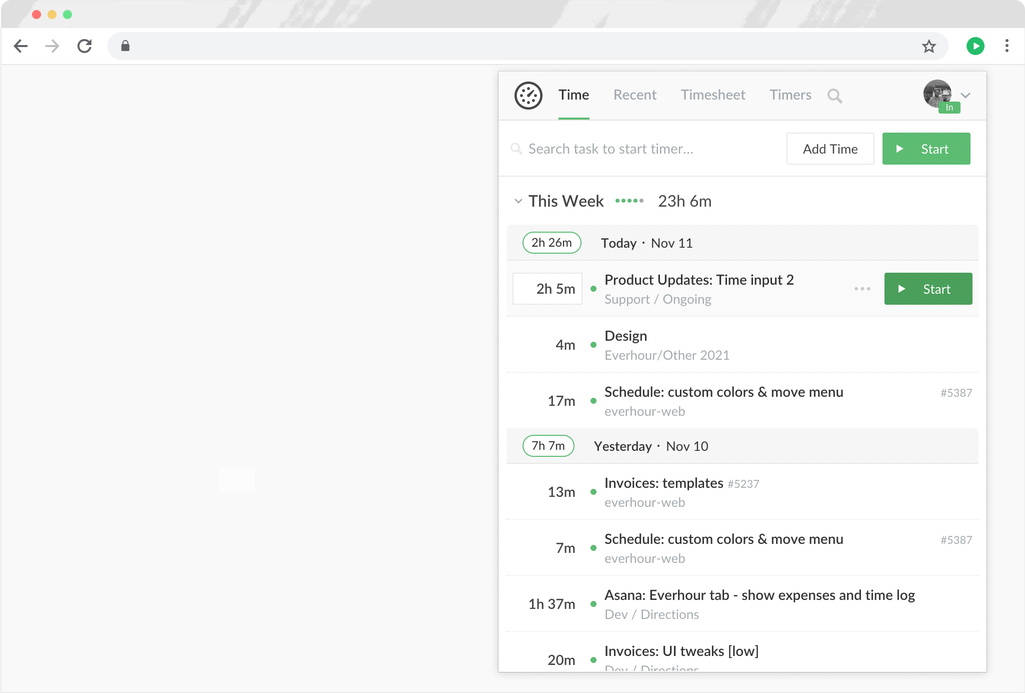
Step 5: Track time via free browser extension
You don't necessarily need to open GitLab or Everhour website. By clicking on the timer icon in the browser toolbar you can quickly start the timer, add time to any task, edit time or estimate, and more.

-
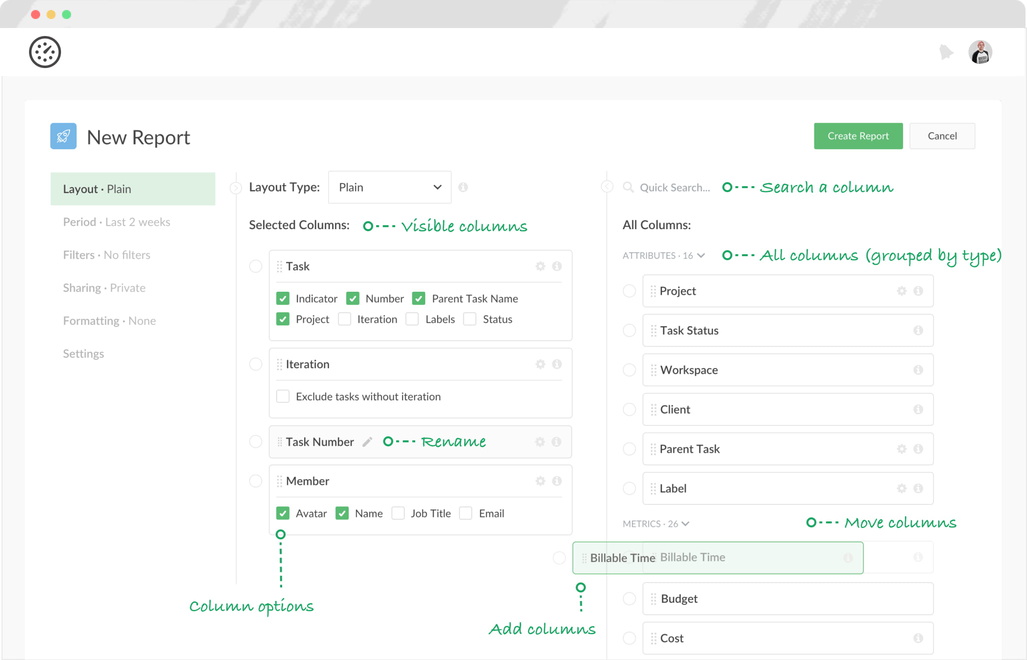
Step 6: Make custom reports with GitLab data
There are a number of columns that show specific data coming from GitLab. Open GitLab time tracking report builder and select any of the columns to display the data in your report.

-
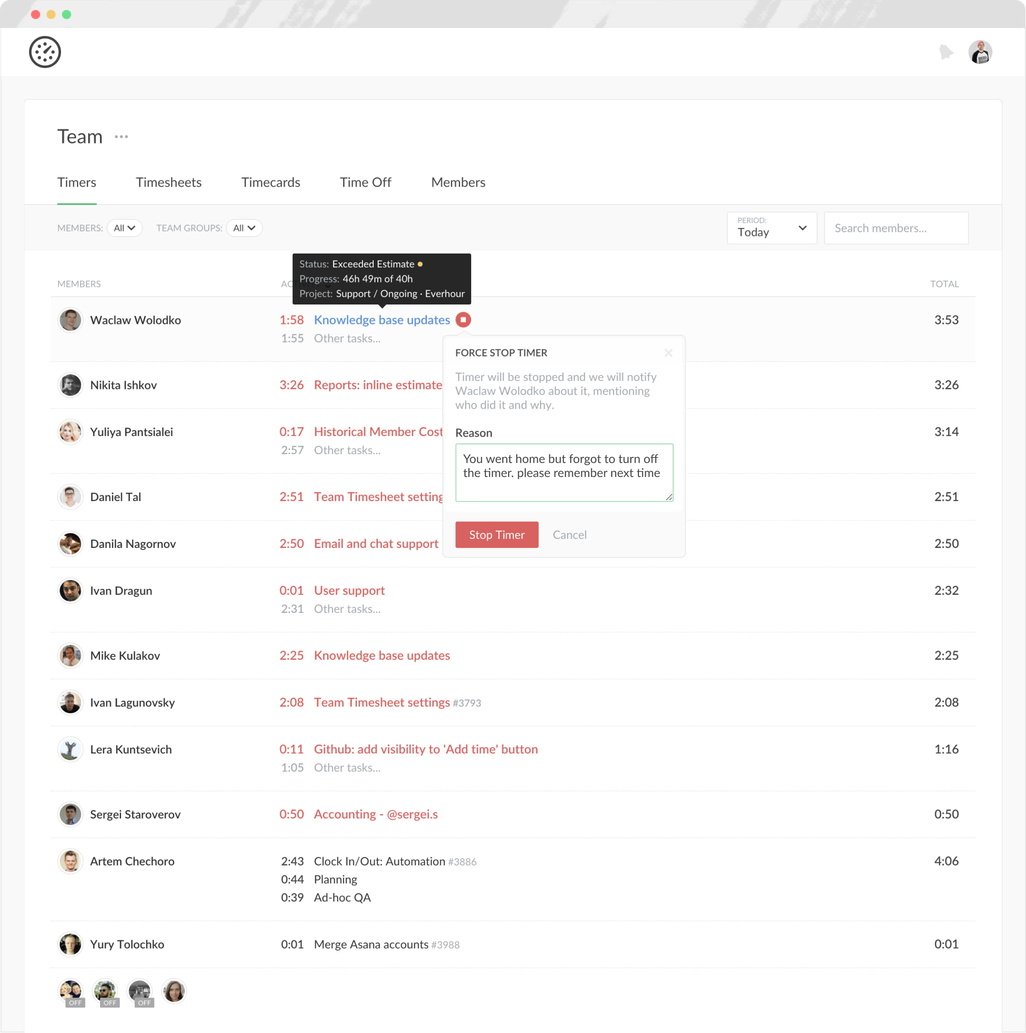
Step 7: Find out more...
Timers page shows what your team is doing right now. Timesheet page helps to view the structured picture of the time a member spent for a week. Timecard page displays when a user started their workday, when they had breaks and when they finished their work. Timeoff page shows all vacations, sick leaves, and any other PTO types.